WordPress útvonalkövetés
Ezt a cikket főleg azoknak ajánlom akik már használják a wordpresst és szeretnének finomítani az oldalukon. Mi is az a strukturált adat? A legegyszerűbben úgy lehet leírni, hogy kategorizált adat, vagyis ahogyan ez a cikk is benne van egy kategóriában, de ezt a Google számára is tudatnunk kell amire a legtöbb template esetében a Breadcrumb vagyis útvonal követés segít, ahol láthatjuk, hogy a cikkünk melyik kategóriában szerepel, ezt általában a fejléc környékén találhatjuk, egyes oldalaknál pedig az oldal legtetején, itt ahogy láthatjátok jelenleg így néz ki:

Láthatjuk a kezdőlapot, aztán a kategóriát amiben szerepel a cikkünk, ezek általában kattinthatóak és a cikk címe ami általában nem kattintható, hiszen jelenleg itt vagyunk. A probléma, hogy a fenti képen látható megoldás és html kód nem megfelelő, ezt a Google oldalán is tudjuk tesztelni: Google Structured data testing tool
Ha a jelenlegi breadcrumbs-al letesztelem az oldalt nem jeleníti meg, vagyis nem érzékeli a strukturalt adatot, így nem fogja tudni, hogy ez a cikk melyik kategóriához tartozik ezért a google keresőben, nem lesz szépen jelölve vagyis valahogy így fog kinézni:

A helyesen strukturált oldal pedig így néz ki a keresőben:

Vagyis szépen láthatjuk, hogy melyik kategóriába tartozik az adott cikk, főleg azoknál a kategóriáknál nagyon fontos ahol van főkategória és alkategória is.
A Google oldalán találhatunk ehhez egy leírást, hogy hogyan is kell ennek kinéznie, hogy a Google megfelelően tudja értelmezni: Google structured data
De persze wordpress esetében nem ilyen bonyolult a helyzetünk ha szerencsénk van a sablonunk alapból megfelelő és a femti tesztelővel pozitív eredményt fogunk kapni, de ha nem akkor két választásunk is van:
- Ha már használjuk a Yoast SEO bővítményt akkor aktiválnunk kell és a megfelelő kódot csak be kell illesztenünk a sablonunkba.
- Letölthetünk egyszerűen Breadcrumb plugint amire a legjobb a Breadcrumb NAVXT de sajnos itt sem ússzuk meg a template kód beillesztést.
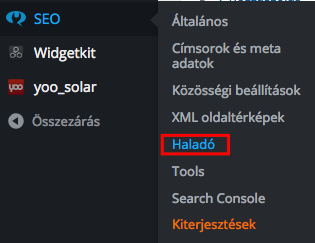
Én itt most az első megoldást fogom megmutatni, hiszen a jó wordpress alapja egy jó SEO plugin amire a legmegfelelőbb a Yoast. Először is lássuk a Yoast Breadcrumb aktiválást ami mindenki számára egyszerű:

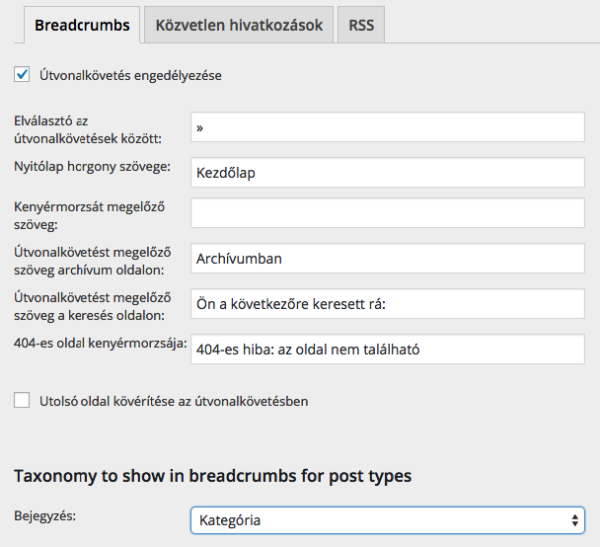
És itt már csak be kell pipálnunk az útvonalkövetés engedélyezését és beállítanunk a kategóriát ha azt szeretnénk, hogy a kategóriákhoz sorolja a bejegyzéseket:

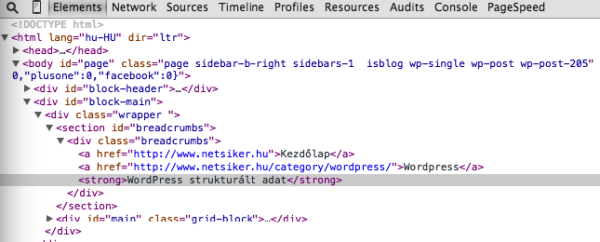
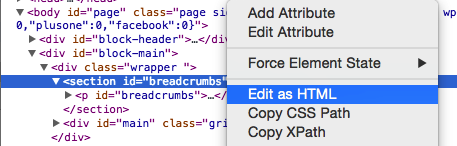
Ezzel megvagyunk a dolgok könnyű részén, de sajnos most jön a neheze azoknak akik nem nagyon értenek a PHP-hoz, ne ijedj meg én sem tanultam soha csak logikusan követem a dolgokat. A legtöbb esetben a header.php-ba szokták elhelyezni de a legegyszerűbb ha a keresést használjuk, például erre alkalmas egy totalcommander amivel tudunk a fájlok szövegrészében keresni, de a windows normál keresője is keres a fájlok tartalmában is, de lássuk mit is kell keresni a mi helyzetünkben, ehhez a legjobb ha Google chrome-ot használunk, rákattintunk jobb klikkel a Breadcrumb-ra és elem megtekintése ekkor alul megfog jelenni egy furcsa kódot tartalmazó rész:

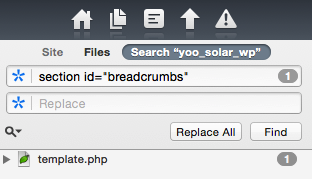
A lényeg, ha ráhuzzuk az egerünket a section breadcrumbs-ra kijelöli az oldalon az egész sort vagyis erre kell rákeresnünk a fájlokra, sajnos előfordulhat, hogy sok-sok fájlban fogja megtalálni a szöveget, de ha szerencsénk van csak egyet fog találni ahogyan a mi esetünkben is:

Megnyitjuk a fájlunkat és ebben is indítunk egy keresést és megkeressük, hogy hol is rejtőzik a több száz sor között:
![]()
És már meg is van, ez a php rész képzi le rosszul nekünk a fenti képen látható útvonalkövetést vagyis ezt a részt kell lecserélnünk:
<?php echo $this[‘modules’]->render(‘breadcrumbs’); ?>
Most menjünk vissza a yoast breadcrumb beállításhoz és ott kattintsunk erre a linkre:

Ezt a kódot fogjuk találni a linken amit másoljunk a fenti helyére:
<?php if ( function_exists(‘yoast_breadcrumb’) )
{yoast_breadcrumb(‘<p id=”breadcrumbs”>’,'</p>’);} ?>
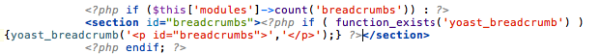
És így fog kinézni a javított php rész:

ha elmentettük és töröltük a cache-t frissítsünk és máris láthatjuk a helyes megjelenést:

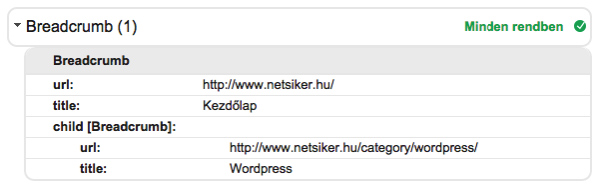
És akkor lássuk a Google strukturált adat ellenőrzés eredményét is:

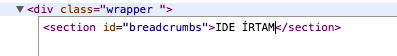
Ha egyáltalán nincs a sablonunkban útvonalkövetés rész akkor sem kell megijedni, csak kutatni kell a google chrome segítségével és ami még szuper, hogy a Google chrom engedi, hogy belenyúljunk a megjelenített kinézetbe így megnézhetjük, hogy hol helyezkedne el:


És amint láthatod ha kipróbálod már meg is jelent, ezzel a próbálkozással nem tudsz elrontani semmit, mert ezt csak a böngésződben szerkeszted vagyis ha nyomsz egy frissítést visszaál az eredeti változatra, de nagy segítség lehet a próbálkozásban ha valami újat szeretnél elhelyezni az oldalon, vagy megváltoztatni.